Tips&Tricks to Port and Convert Your Games from ActionScript3 to CreateJs and Typescript

Always use this
One of the first differences when using typescript is that this is mandatory when used local members or methods.
How to Handle Added to Stage Event in CreateJS
When we are talking about the functionality, createJs does it very well but a few things are missing and some others are implemented differently. One of the most common things which were used in actionscript3 was to initialize objects after a sprite or movie clip was added on stage. It was done using the addEventListener for the Event.ADDED_TO_STAGE. addEventListener is implemented in createJS, but there is no event that is triggered when an object is added on stage.
Luckily, we can use the added event and filter for the cases when the target is the stage:
// 'on' should always be preferred to 'addEventListener', but in this example
// we use addEventListeners to highligh the similarity to flash and as3:
this.addEventListener( "added", (e:createjs.Event) => {
if ( (e.target as any).stage != null )
this.addedToStage(e);
} );
Another option is to use ‘.on’ instead of addEvent listener. For this specific scenario it’s not that important but If you scroll down a few points you’ll see why is better to always use ‘on’ instead if addEventListener:
// better to always use 'on' instead of 'addEventListener':
this.on( "added", (e:createjs.Event) => {
if ( (e.target as any).stage != null )
this.addedToStage(e);
} );
LineStyle is missing
LineStyle property no longer exists in CreateJS Graphics class. But you don’t have to despair, they are replaced with setStrokeStyle and beginFill methods; if you get an error that lineStyle is missing when using the following line:
this.drawingShape.graphics.lineStyle(1, 0xCCCCCC);
You can use setStrokeStyle and beginFill instead:
this.drawingShape.graphics.setStrokeStyle(1).beginFill('#CCCCCC');
mouseX and mouseY
In ActionScript, you could obtain the mouseX and mouseY directly from a DisplayObject (relative to object coordinates). In CreateJS we have to use the stage to get the mouse position and then to convert to the relative coordinates:
var mouse:Point = myDisplayObject.globalToLocal(stage.mouseX, stage.mouseY); var mouseX:number = mouse.x, mouseY:number = mouse.y;
addEventListener improved version: ‘.on(event)’ method
addEventListener is the method which allowed us to add handlers/listeners which are executed when the events are triggered. However, addEventListener is also a javascript method and when we are executing it the scope in which the listener method is run is not the one we might look for(it’s its own scope). This is why is better to use the method ‘.on‘ instead. For example, in the following snippet, we are adding an event listener to handle the mouse down events on the stage. We want to catch all the evens on the stage, not only on the current object( for example the current object is the player and the user directs it with the mouse/touch).
If we use addEventListener, in the inner function this will represent another scope than our class ‘Player'(probably the ‘window’ object or maybe the stage object). But we need to handle this as our main class.
class Player{
function mouseDown(e:Event):void{ console.log(this); }
...
init():void{
this.stage.on("stagemousedown", (e:createjs.Event) => { this.mouseDown(e); });
}
...
}
When we click the mouse we will see:
this.stage.on("stagemousedown", (e:createjs.Event) => { this.mouseDown(e); });
dispatchEvent
When dispatching new events make sure you use this.dispatchEvent. There is a dispatchEvent method in javascript so the ts compiler will trigger an error because the cancelBubble property is missing in createjs.Event. The javascript Event has a cancelBubble property.
If you are trying to do this:
//incorrect
dispatchEvent( new GameSpriteEvent(GameSpriteEvent.LEVEL_FAILED) );
dispatchEvent( new createjs.Event('some_event') );
You will get the following errors:
[ts] Argument of type 'GameSpriteEvent' is not assignable to parameter of type 'Event'. Property 'cancelBubble' is missing in type 'GameSpriteEvent'. [ts] Argument of type 'createjs.Event' is not assignable to parameter of type 'Event'. Property 'cancelBubble' is missing in type 'Event'.
Instead, you should call dispatch method on the specific object:
//correct
this.dispatchEvent( new GameSpriteEvent(GameSpriteEvent.LEVEL_FAILED) );
this.dispatchEvent( new createjs.Event('some_event') );
useHandCursor
The displayObject in flash have the useHandCursor property which allows changing the cursor to a hand cursor. In createjs the option uses the browser options and it’s a bit hidden. We have the property cursor in DisplayObject class, but we need to globally enable the MouseOver on the stage. Let’s say we have the following code:
this.circle.useHandCursor = true; this.circle.buttonMode = true;
We need to invoke once enableMouseOver on the stage and then we can set the cursor on each object. There is no corresponding function for as3 buttonMode and actually, that function was quite useless in flash.
// enable mouse over on the stage, invoke it once: this.stage.enableMouseOver(); // changing the hover cursor to a hand this.circle.cursor = "pointer";
In createjs we can use many other cursors:
- ‘arrow’ – the normal arrow
- ‘pointer’ – hand
- ‘no-drop’ – with the forbidden symbol
How to make a GlowFilter in createjs**? Simple, use** Shadow
In flash, you could add filters to displayed objects. There are also a few filters in createjs, but blur is missing.
var glow:GlowFilter = new GlowFilter();
glow.color = 0x999900;
glow.alpha = 1;
glow.blurX = 5;
glow.blurY = 5;
glow.quality = BitmapFilterQuality.MEDIUM;
this.filters = [glow];
Luckily, you can port the above piece of code using a shadow of the required glow color:
this.shadow = new createjs.Shadow("#990", 0, 0, 5);
Compared to the original glow filter, the glow implemented using color shadow is does not have a parameter to set the intensity, but hopefully, it’s enough. You should keep in mind that shadow, like the blur filter, is resource intensive. If not cached it will be painted at every stage.update call so it’s a good practice to cache the object after applying it:
this.cache(-50,-50, 100, 100);

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

Tips&Tricks to Port and Convert Your Games from ActionScript3 to CreateJs and Typescript
Explore how to transition from ActionScript 3 to CreateJS and TypeScript. TypeScript offers better code maintenance for complex projects, while CreateJS mimics the Flash class hierarchy, ensuring familiarity. Key differences include mandatory "this" usage in TypeScript and new event handling in CreateJS. Learn more in our guide for a smooth switch to HTML5 game development.

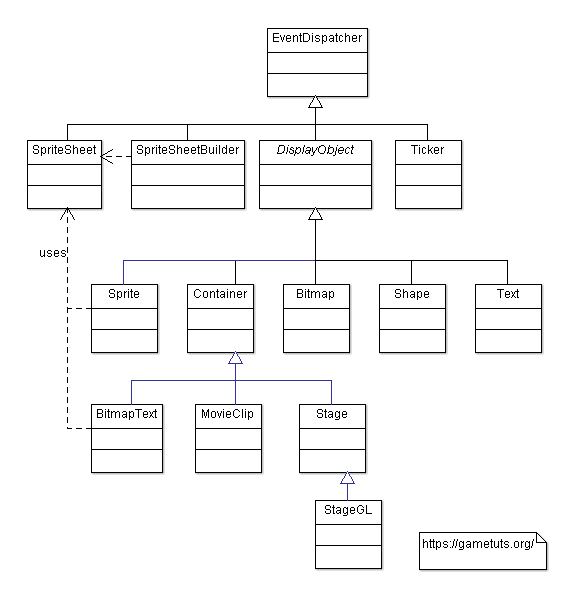
CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.