The Ultimate Guide to Optimizing PNG Files for Web and Projects
Learn the best practices for optimizing PNG files, including lossless and lossy compression techniques. This comprehensive guide covers top tools like OptiPNG, PNGcrush, and pngquant, alongside manual optimization techniques to help reduce file size without compromising image quality.

Create A Top-Down Car Racing Game in Construct 3
In this Construct 3 tutorial, learn to create a Top-Down car racing game, focusing on setting up your game environment, designing tracks, and implementing responsive car controls. Discover how to add exciting game mechanics like power-ups and AI opponents to enrich gameplay. The guide also touches on enhancing your game with appealing graphics and sounds.

Using DrawingCanvas to take a snapshot of a Canvas in Construct 3
In this Construct 3 tutorial you can learn how to take a specific screenshot from your game canvas, or a snapshot of a specific area and how to resize it or keep it in the same resolution and download it from the browser.

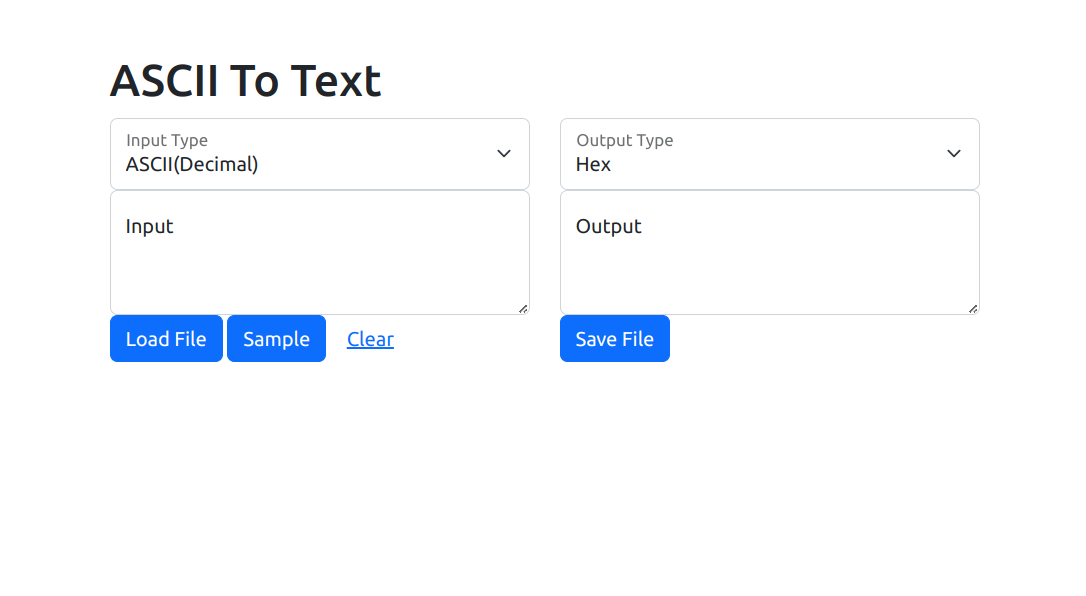
How to convert ASCII characters to int keycodes(binary, decimal or hexadecimal)
An easy-going tutorial on making a cool ASCII converter that plays with text, ASCII characters symbols, and codes: Learn how to use JS to convert from text to ASCII codes, as decimal, binary, hex codes and from ASCII codes to text.

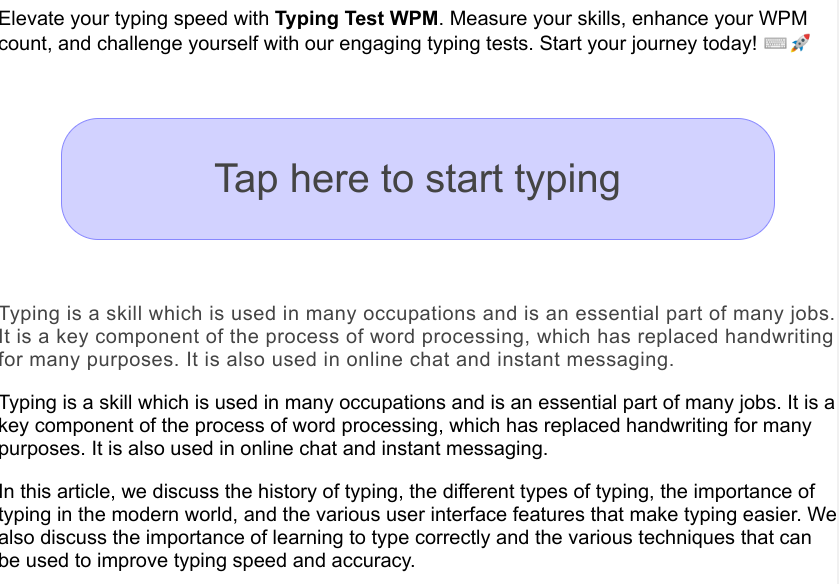
Create a speed typing game in javascript
In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it’s not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.

Storing Data in Unity – PlayerPrefs
Learn about the significance of data storage in Unity3D game development. Unity offers versatile data storage methods for different types, sizes, and persistence needs of data. This caters to varying game requirements, from player progress to scores and more. Get insights into these methods in our compact guide.

Tips&Tricks to Port and Convert Your Games from ActionScript3 to CreateJs and Typescript
Explore how to transition from ActionScript 3 to CreateJS and TypeScript. TypeScript offers better code maintenance for complex projects, while CreateJS mimics the Flash class hierarchy, ensuring familiarity. Key differences include mandatory "this" usage in TypeScript and new event handling in CreateJS. Learn more in our guide for a smooth switch to HTML5 game development.

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

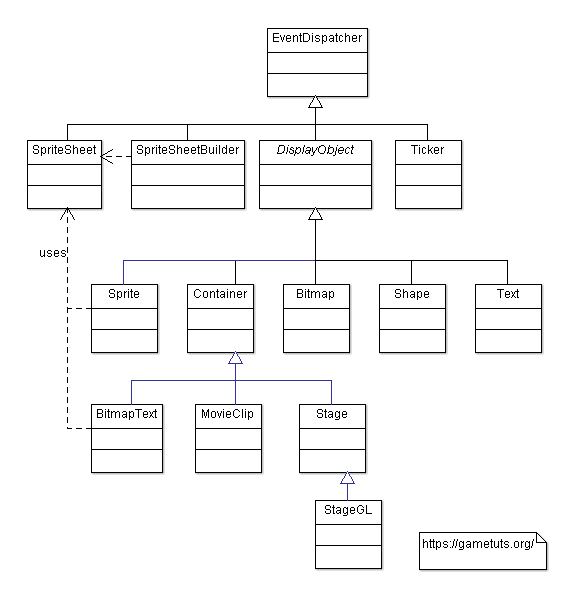
CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.

Extending CreateJS Classes
An in-depth exploration of the process involved in extending classes in the CreateJS library using ECMA5, focusing particularly on leveraging inheritance and overriding methods. Despite the absence of some classes in the CreateJS library, learn how to create an effective workaround using the SimpleButton class as an example. The guide will also touch on the CreateJS unique approach to calling superclass functions and utilizing utility functions.

How To Create Classes in ECMA5 in CreateJS Style
Explore the fundamentals of creating classes in ECMA5 styled after CreateJS. Learn about the intricacies of ECMA5 prototype-based object-oriented language and the art of emulating class inheritance. Understand the role of namespaces, anonymous functions, and constructors, offering you an alternate way to define classes, which is particularly handy if you are still working with game frameworks that do not fully support ECMA6. A clear understanding of these concepts will significantly elevate your HTML5 game development process.

Action 3 Example Code and Snippets
ActionScript 3, developed by Adobe for Flash, originates from ActionScript 2, a Javascript variant. It uniquely adopted the ECMA4 standard that Javascript skipped. AS3 introduced strongly typed types, now in Javascript via the "strict" operator. Its syntax similarity to TypeScript simplifies code porting from AS3 to Javascript or TypeScript.