
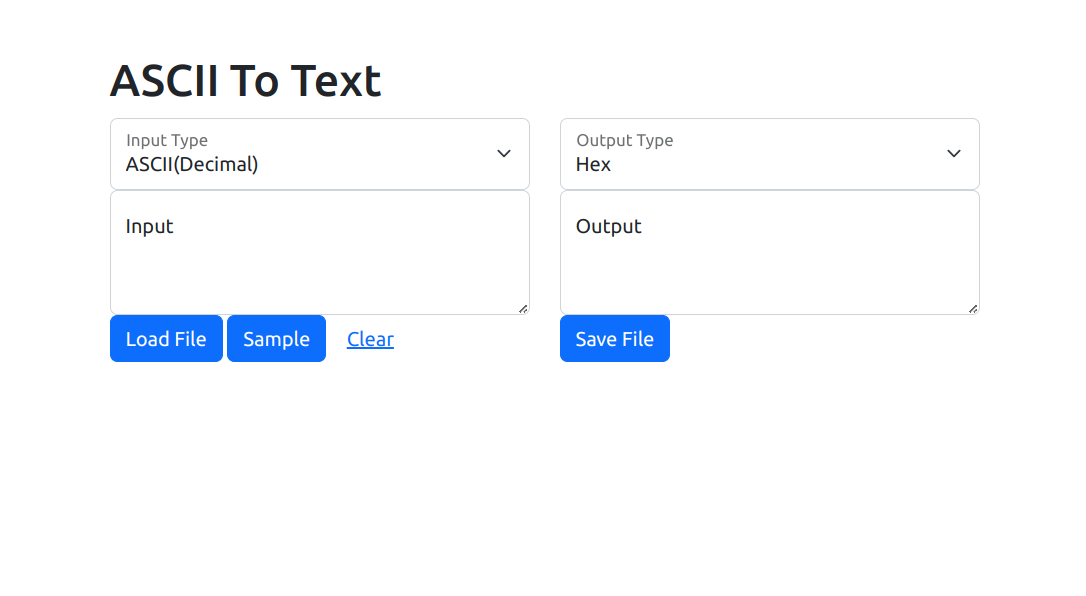
How to convert ASCII characters to int keycodes(binary, decimal or hexadecimal)
An easy-going tutorial on making a cool ASCII converter that plays with text, ASCII characters symbols, and codes: Learn how to use JS to convert from text to ASCII codes, as decimal, binary, hex codes and from ASCII codes to text.

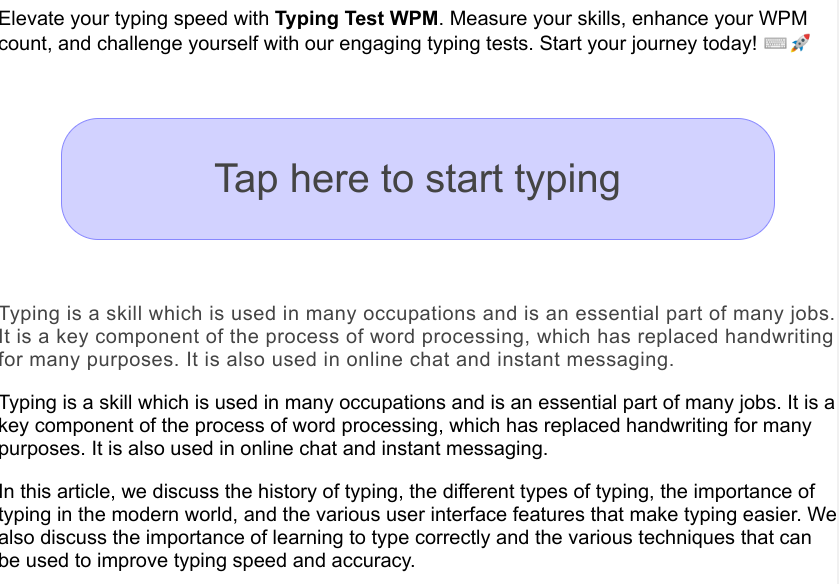
Create a speed typing game in javascript
In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it’s not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.

Tips&Tricks to Port and Convert Your Games from ActionScript3 to CreateJs and Typescript
Explore how to transition from ActionScript 3 to CreateJS and TypeScript. TypeScript offers better code maintenance for complex projects, while CreateJS mimics the Flash class hierarchy, ensuring familiarity. Key differences include mandatory "this" usage in TypeScript and new event handling in CreateJS. Learn more in our guide for a smooth switch to HTML5 game development.

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

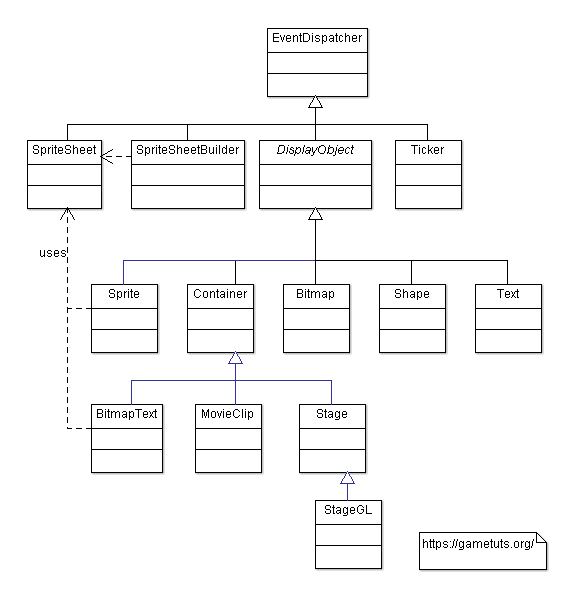
CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.

Extending CreateJS Classes
An in-depth exploration of the process involved in extending classes in the CreateJS library using ECMA5, focusing particularly on leveraging inheritance and overriding methods. Despite the absence of some classes in the CreateJS library, learn how to create an effective workaround using the SimpleButton class as an example. The guide will also touch on the CreateJS unique approach to calling superclass functions and utilizing utility functions.

How To Create Classes in ECMA5 in CreateJS Style
Explore the fundamentals of creating classes in ECMA5 styled after CreateJS. Learn about the intricacies of ECMA5 prototype-based object-oriented language and the art of emulating class inheritance. Understand the role of namespaces, anonymous functions, and constructors, offering you an alternate way to define classes, which is particularly handy if you are still working with game frameworks that do not fully support ECMA6. A clear understanding of these concepts will significantly elevate your HTML5 game development process.