Create a speed typing game in javascript

In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it's not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.
We are going to start by creating a simple html page:
<!DOCTYPE html>
<html>
<head>
<title>Typing Test WPM: How fast can you type? ⌨️🚀</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="js/jquery-3.2.1.slim.min.js"></script>
<script src="js/typing.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body >
</body>
</html>
Then we need to attach 2 more elements:
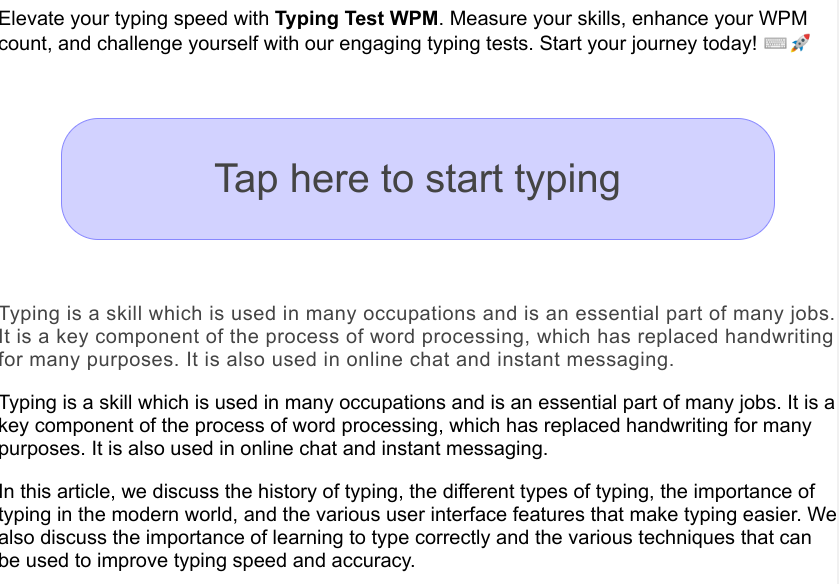
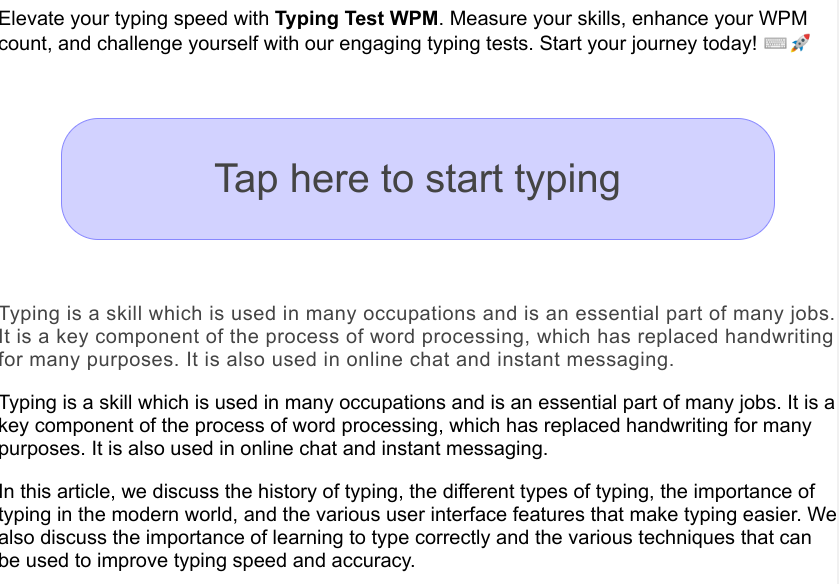
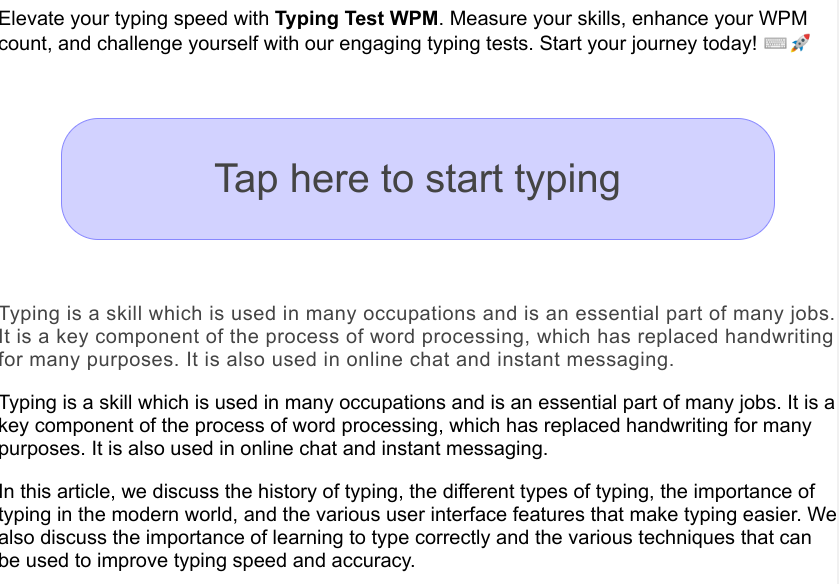
- An element where we are going to display the text that the players have to type:
<div id="txt"></div>. We are going to add the text that needs to be typed using a simple javascript piece of code:
var text2type = 'Some text that needs to be typed...';
function init(){
$('#txt').text( text2type );
}
- An element that needs to have the focus, where we can add an event listener to when the player press a key. We don't really need to display the element, we just need to have it in tha page and it must be visible, otherwise it can not receive the focus. However, if we don't want to show it, we will set it's width and height to 0.
<div style="position: absolute; top:0; left:0; z-index:-1;visibilitygg:hidden;">
<textarea id="textinput" style="width:0;height:0;" oninput="updateText()"></textarea>
</div>
Now we need to ensure, the text input element has always the focus. First we ad an event in boda=y tag that will set the focus to the textinput element when the click on the body, which practically means anywhere in the page:
We also need to set the focus when the page is loaded and ready.
$( document ).ready(function() {
$('#textinput').focus();
});
Now we need to code the most important part, the code which handles the typing part. The code is quite easy, it has 3 main methods:
- the constructor which sets the text that needs to be typed and initializes some class variables.
- the add method, which adds the new character that was typed, which can result in an error or not.
- the render method is rendering the text with the players can a visual feedback of the progress, and they can see when then misspelled someting.
'use strict';
class TypingGame {
constructor( text, div ) {
this.text = text;
this.history = "";
this.misspelled = false;
this.stats = [];
}
add(c) {
if ( c == this.text.substring( this.history.length, this.history.length + 1 ) ){
this.history += c;
this.misspelled = false;
}
else{
this.misspelled = true;
}
this.render();
}
render(){
let cursorstyle = 'cursor' + ( this.misspelled ? '-misstyped' : '' );
$('#txt').html(
'<span class="typed">' + this.history + '</span>' +
'<span class="' + cursorstyle + '">' + this.text.substring( this.history.length, this.history.length + 1 ) + '</span>'
+ '<span class="totype">' + this.text.substring( this.history.length + 1 ) + '</span>'
);
}
}
For the next part, we need to update the typer object, when a new letter is inputed in the textinput element(remember we have a listner there <textarea id="textinput" ... oninput="updateText()"></textarea>).
function updateText(){
let c = $('#textinput').val();
if ( c.length > 0 ) {
typer.add( c.slice(-1) );
}
$('#textinput').val('');
showCurrent()
}
Now we have the first prototype with the game mechanics of a working typing game. In the next section we are going to add some more elements to measure the typing speed in words per minutes and characters per minute(wpm and cpm) and to display the performance on a nice dialog.

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

Create a speed typing game in javascript
In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it’s not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.

How To Create Classes in ECMA5 in CreateJS Style
Explore the fundamentals of creating classes in ECMA5 styled after CreateJS. Learn about the intricacies of ECMA5 prototype-based object-oriented language and the art of emulating class inheritance. Understand the role of namespaces, anonymous functions, and constructors, offering you an alternate way to define classes, which is particularly handy if you are still working with game frameworks that do not fully support ECMA6. A clear understanding of these concepts will significantly elevate your HTML5 game development process.

Create a speed typing game in javascript
In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it’s not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.