Using DrawingCanvas to take a snapshot of a Canvas in Construct 3

In this tutorial, we'll learn how to capture a specific area of the game layout, in Construct 3. We will then display this snapshot on using a DrawingCanvas and if needed, we can scale down to fit alongside player stats and dwonload the captured image.
Important Note: Downloading the image works only in a compiled main window. In the preview web mode, Construct 3 opens a child popup window with limited functionality, which is not having downloading enabled. In the example below, click "Copy to canvas" then "Export Image" and the image will be downloaded in the the browser.
Setting up the Project
We create a new project in Construct 3.
Adding Objects
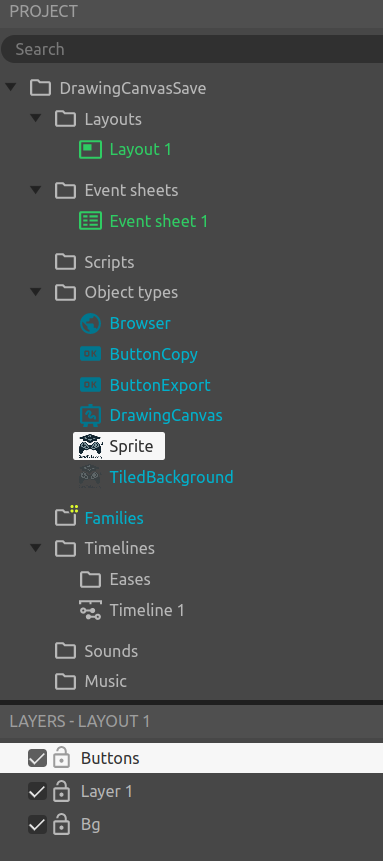
On the main layout, we add a few layers for easy identification and we create the followin objects:
- Insert a DrawingCanvas object. We position it in a different area so we would need to change the position of the sprites we want to copy in accordance to the DrawingCanvas postion.
- Insert a Sprite object that will be copied in the DrawingCanvas.
- Insert a TiledBackground, to understand how the the copy to canvas is done. We are going to leave the background out of the snapshot.
- 2 buttons: to copy to canvas and to download in browser.

Adding Behavior and Effects to the Sprite object
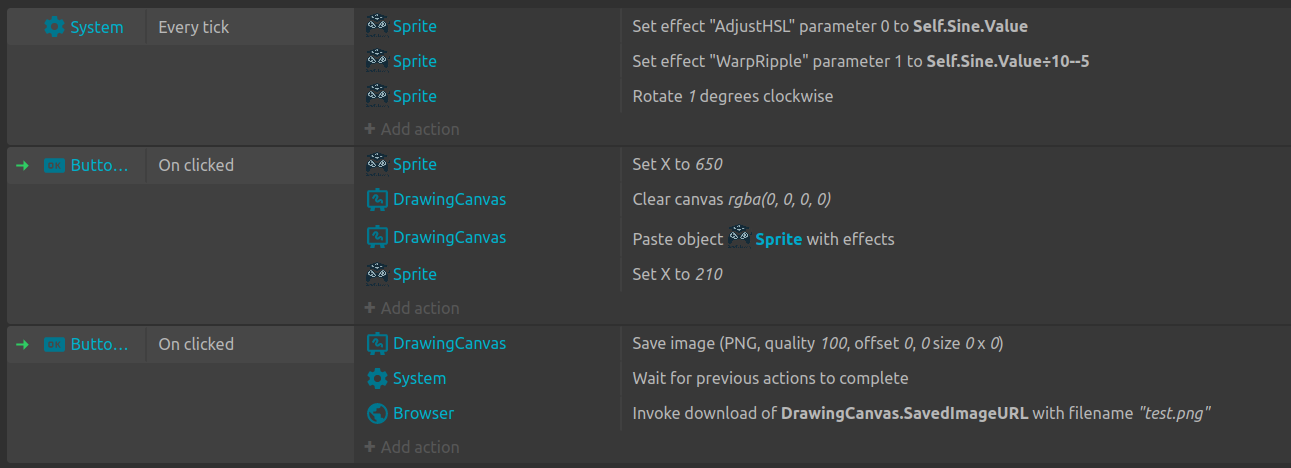
Because we need to see that the snapshot is properly done at a specific moment we are going to change the aspect of the Sprite in time by adding 2 effects and a Sine behavior:
- AdjustHSL to change color and WarpRipple to change the shape.
- Sine Behavior that will be used to adjust the AdjustHSL and WarpRipple parameters every tick.
Taking snaphots using DrawingCanvas
In order to save a snaphot, we need to Paste each object in the canvas at the desired postion. That operation consists in copying all the pixels of the object into the Drawing canvas. We need to repreat this operation for all the objects we want to have on the final image. To take a snapshot we move the object relative to the canvas position then we put it back. In practice we would use a drawing canvas that would have the same dimensions and position to the layout or visible area(depending on the specific configuration and scope).

You can download the sourcecode project for Construct 3, to experiment further: DrawingCanvasSave.c3p.
References:
- Construct 3 > Plugin Reference > DrawingCanvas
- Take A Snapshot Of Canvas And Use A Part Of It
- Save/export An Image (snapshot?) At Its Original Resolution?
- When Export The Screenshot, How Can I Ensure Its Size?
- How Do I Screen Shot To Email Vs New Draw Canvas - Advantages / Disadvantages?
- Capture Png Sequence / Animated Sequence Render ?
- How Do I Save Or Download The Current Texture Of An Object
- Simple Snapshot A Specific Position Of Canvas C2/c3
- Drawing Canvas Script Interface
- System Actions
- How Do I Get A Snapshot From The Specific Canvas Area?
- The DrawingCanvas Is Saved As PNG With A Larger Size

Using DrawingCanvas to take a snapshot of a Canvas in Construct 3
In this Construct 3 tutorial you can learn how to take a specific screenshot from your game canvas, or a snapshot of a specific area and how to resize it or keep it in the same resolution and download it from the browser.

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

Create a speed typing game in javascript
In this tutorial we are going to create a simple typing game that will measure our typing speed and skills. We are going to use only javascript and jQuery(it’s not really needed, but it will make our typing game less verbose so we can focus on the rest of the application.