CreateJS
CreateJS is a JavaScript/TypeScript framework for graphics and animation manipulation, that aims to provide similar functionality to Flash on the HTML5 platform.
CreateJS is an opensource framework to which Adobe contributed to help the transition from Flash HTML5. Adobe Animate (formerly known as Flash Professional) supports CreateJS as a tool to export animations and interactive content to HTML5 canvas.
CreateJS allows Flash developers to create assets and animations as they normally would in Adobe Animate, then export to HTML5 helping to bridge the gap between the deprecated Flash and html5.
CreateJS is structured as a suite of 4 modular libraries that can be used completely independently:
- EaselJS: It provides a retained mode graphics model for canvas including a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much easier.
- TweenJS: It is a simple but powerful tweening library. It supports tweening of both numeric object properties & CSS style properties.
- SoundJS: It is a library to make working with audio on the web easier. It provides a consistent API for playing audio in different browsers.
- PreloadJS: It is a library to make preloading assets (images, sounds, JS files, and data) easier. It provides a consistent way for preload in different browsers.
CreateJS can be used in typescript of javascripts games or interactive applications.

Tips&Tricks to Port and Convert Your Games from ActionScript3 to CreateJs and Typescript
Explore how to transition from ActionScript 3 to CreateJS and TypeScript. TypeScript offers better code maintenance for complex projects, while CreateJS mimics the Flash class hierarchy, ensuring familiarity. Key differences include mandatory "this" usage in TypeScript and new event handling in CreateJS. Learn more in our guide for a smooth switch to HTML5 game development.

How to Create a Roller Coaster Game in HTML5
You can learn here how you can develop your own roller coaster game in HTML5, writing it from scratch in typescript or javascript. This tutorial is structured in 3 sections: Drawing Rail Segments, Generate Roller Coaster Rail Using Bezier Curves and Implementing the Roller Coaster Physics.

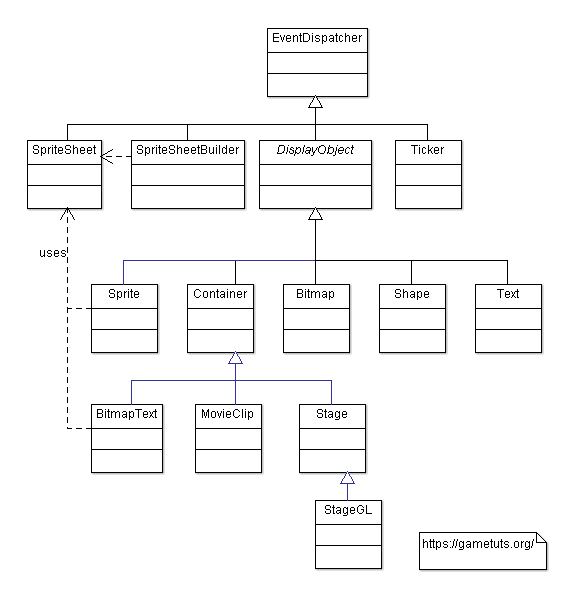
CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.

Extending CreateJS Classes
An in-depth exploration of the process involved in extending classes in the CreateJS library using ECMA5, focusing particularly on leveraging inheritance and overriding methods. Despite the absence of some classes in the CreateJS library, learn how to create an effective workaround using the SimpleButton class as an example. The guide will also touch on the CreateJS unique approach to calling superclass functions and utilizing utility functions.