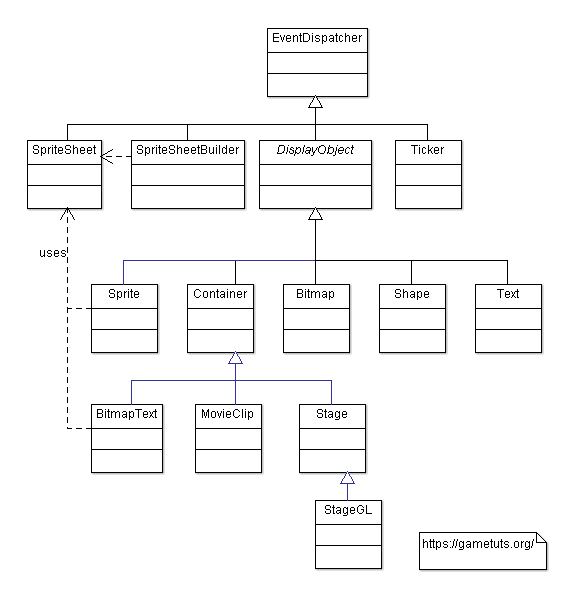
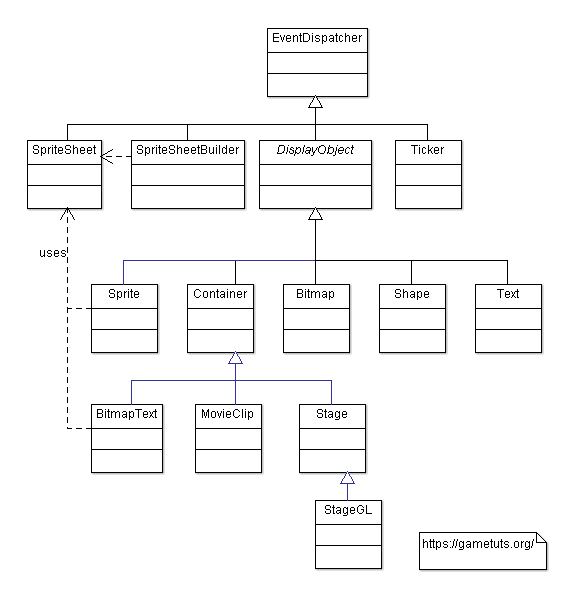
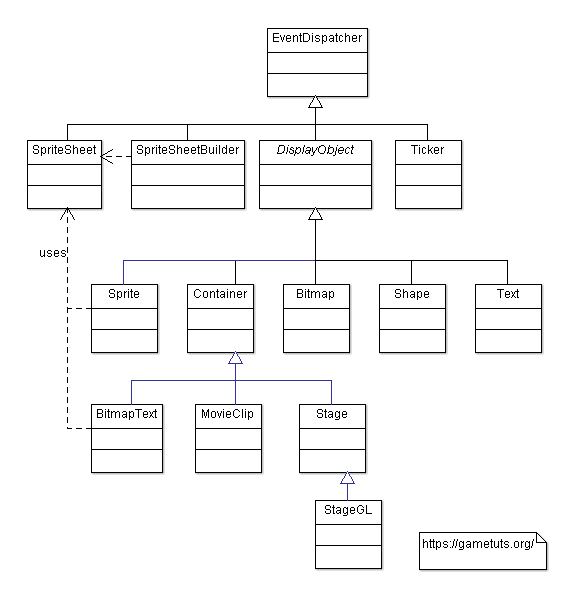
CreateJs Class Hierarchy

I just created an UML representation of the class hierarchy in createjs library. Sometimes I need to know some relations and taking a quick look to the class hierarchy is really useful. I didn’t include DOMElement in the diagram because it’s an experimental class and probably will not be a very used one.
Here are the classes in the hierarchy:
- EventDispatcher
- SpriteSheet
- SpriteSheetBuilder
- Ticker
- DisplayObject
- Sprite
- Container
- Bitmap
- BitmapText
- MovieClip
- Stage
- StageGL
- Shape
- Text
- DOMElement
Those are the main display classes which can be grouped in a hierarchy. Along with those there are a few other classes which are no part of hierarchy. Most of them are not inherited from other classes:
- EventEvent
- MouseEvent
- FilterFilter
- AlphaMapFilter
- AlphaMaskFilter
- BlurFilter
- ColorFilter
- ColorMatrixFilter
- BitmapCache
- ButtonHelper
- ColorMatrix
- DisplayProps
- EaselJS – holds library specific information such as the version and buildDate of the library.
- Graphics
- Matrix2D
- MovieClipPlugin
- Point
- Rectangle
- Shadow
- SpriteSheetUtils
- Touch
- UID
- UtilityMethods
- VideoBuffer
- WebGlInspector

Extending CreateJS Classes
An in-depth exploration of the process involved in extending classes in the CreateJS library using ECMA5, focusing particularly on leveraging inheritance and overriding methods. Despite the absence of some classes in the CreateJS library, learn how to create an effective workaround using the SimpleButton class as an example. The guide will also touch on the CreateJS unique approach to calling superclass functions and utilizing utility functions.

CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.

CreateJs Class Hierarchy
Discover the class structure of CreateJS library using a comprehensive UML diagram, to grasp the interrelation of classes swiftly, aiding your development process. Note that the experimental DOMElement class is excluded from this guide.

How To Create Classes in ECMA5 in CreateJS Style
Explore the fundamentals of creating classes in ECMA5 styled after CreateJS. Learn about the intricacies of ECMA5 prototype-based object-oriented language and the art of emulating class inheritance. Understand the role of namespaces, anonymous functions, and constructors, offering you an alternate way to define classes, which is particularly handy if you are still working with game frameworks that do not fully support ECMA6. A clear understanding of these concepts will significantly elevate your HTML5 game development process.